目录

大家好,我是凌览。
作为一个程序员,相信每个人都想折腾一个属于自己的博客。技术文章的输出是我们程序员能力的一种体现,也是一种非常好的个人总结。
网上有很多文档编写网站及工具,比如语雀、石墨等等。但多数需要付费,不能自己DIY。
为了少写点curd,我推荐使用VuePress,它可以帮助我们快速地搭建出技术文档或个人博客。
Vuepress搭建地址:https://jshai.gitee.io/vuepress-blog/
什么是Vuepress
VuePress是由Vue.js开发团队创建的一个静态网站生成器。它的设计目标是用于编写技术文档或者博客,并且提供了一系列的默认主题和插件,使得构建和维护现代化的静态网站变得更加简单。
它有以下优点:
-
基于Vue.js,可以使用Vue.js编写功能
-
支持Markdown
-
简单易用
-
开箱即用的主题
-
丰富的插件
本地搭建文档
快速上手同官方文档
- 创建新目录
shellmkdir vuepress-starter && cd vuepress-starte
- 初始化项目,自行选择喜欢的包管理器
shellnpm init #yarn init
- 安装VuePress为本地依赖
shellnpm install -D vuepress # yarn add -D vuepress
- 创建一篇文档
shellmkdir docs && echo '这是知识库的介绍' > docs/README.md
- 在
package.json中添加一些 ++scripts++
json{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}
- 启动本地服务器
shellnpm run docs:dev #yarn docs:dev
VuePress 会在 http://localhost:8080启动一个热重载的开发服务器。
基础配置
在docs创建一个.vuepress文件夹,.vuepress下再创建config.js文件,Vuepress的配置由config.js文件内容决定。这里我们的项目结构可能是这样的:
shell├─ docs │ ├─ README.md │ └─ .vuepress │ └─ config.js └─ package.json
配置网站的标题和描述,config.js写入内容:
jsmodule.exports = {
title: '凌览的知识库',
description: '凌览,微信搜索「凌览社」关注我,长期交流学习。不知名前端,Node.js爱好者'
}
页面长这样:

添加导航栏
给首页的上方添加导航栏,config.js修改:
jsmodule.exports = {
title: '凌览的知识库',
description: '凌览,微信搜索「程序员凌览」关注我,长期交流学习。不知名前端,Node.js爱好者'
themeConfig: {
logo: 'https://www.linglan01.cn/favicon.JPG',
//顶部导航栏
nav: [
{ text: '博客', link: 'https://linglan01.cn/' },
{ text: '掘金', link: 'https://juejin.cn/user/3350967174565198' },
{ text: 'Github', link: 'https://github.com/CatsAndMice' }
]
}
}
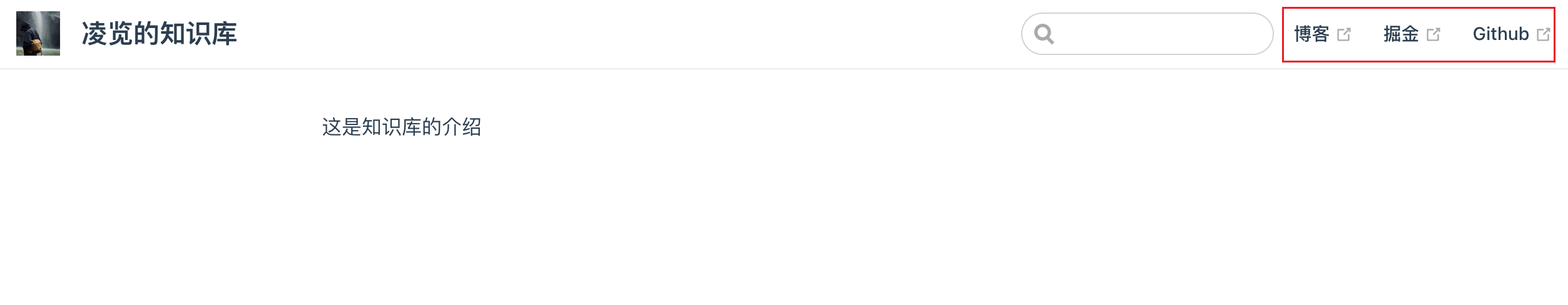
页面变成了这样:

更多导航栏配置参考VuePress导航栏配置。
添加侧边栏
我们在docs文件夹下,创建introduce文件夹,此时结构如下:
shell├─ docs │ ├─ README.md │ └─ .vuepress │ └─ config.js | └─ introduce | └─ haha.md | └─ README.md └─ package.json
配置config.js如下:
jsmodule.exports = {
themeConfig: {
nav:[...]
sidebar: [
{
title: '侧边栏分组1',
collapsable: false,
sidebarDepth: 1,
children: [
'/introduce/',//自动获取README.md
'/introduce/haha'
]
},
],
},
}
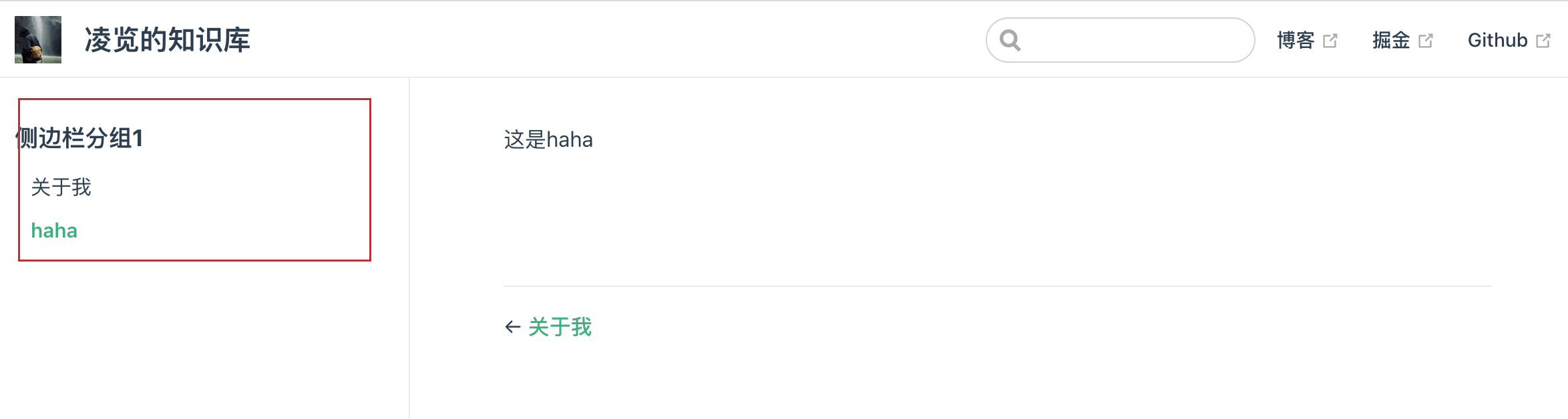
页面效果如下:

还可以设置多组侧边栏:
jsmodule.exports = {
themeConfig: {
nav:[...]
sidebar: [
{
title: '侧边栏分组1',
collapsable: false,
sidebarDepth: 1,
children: [
'/introduce/',//自动获取README.md
'/introduce/haha',
'...'
]
},
{
title: '侧边栏分组2',
collapsable: true,
sidebarDepth: 1,
children: [
'...'
]
},
],
},
}
更多侧边栏配置参与Vuepress侧边栏。
更换主题
社区有vuepress-theme-hope、vuepress-theme-reco等主题,可以根据喜好选择。

这里我们以vuepress-theme-reco为例,现在安装vuepress-theme-reco:
shellnpm install vuepress-theme-reco --save-dev
# or
yarn add vuepress-theme-reco
config.js配置:
jsmodule.exports = {
// ...
theme: 'reco'
// ...
}
刷新页面即可看见改变。这里就不贴具体图样了
添加文章信息
我们的文章必需要标题,可能需要展示文章作者信息、创建日期等信息,我们可以给文章的md文件添加一些信息修改:
md---
title: 凌览的知识库 #文章标题
author: 凌览 #作者
date: '2023-10-24' #日期
tags: #标题
- 配置
- 主题
- 索引
---
公众号【程序员凌览】
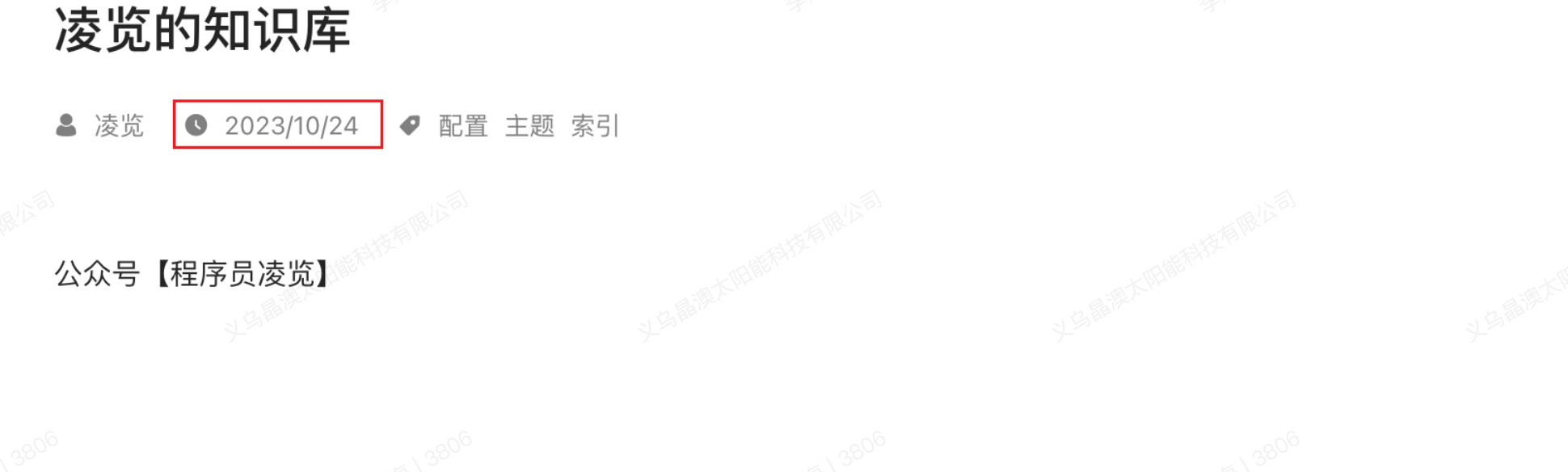
此时页面效果如下:

设置语言
Vuepress默认使用en-US,所以日期我们明明设置的是2023-10-24,但它页面展示的是10/24/2023 。
这里修改config.js:
jsmodule.exports = {
// ...
locales: {
'/': {
lang: 'zh-CN'
}
},
// ...
}
页面效果:

网站部署
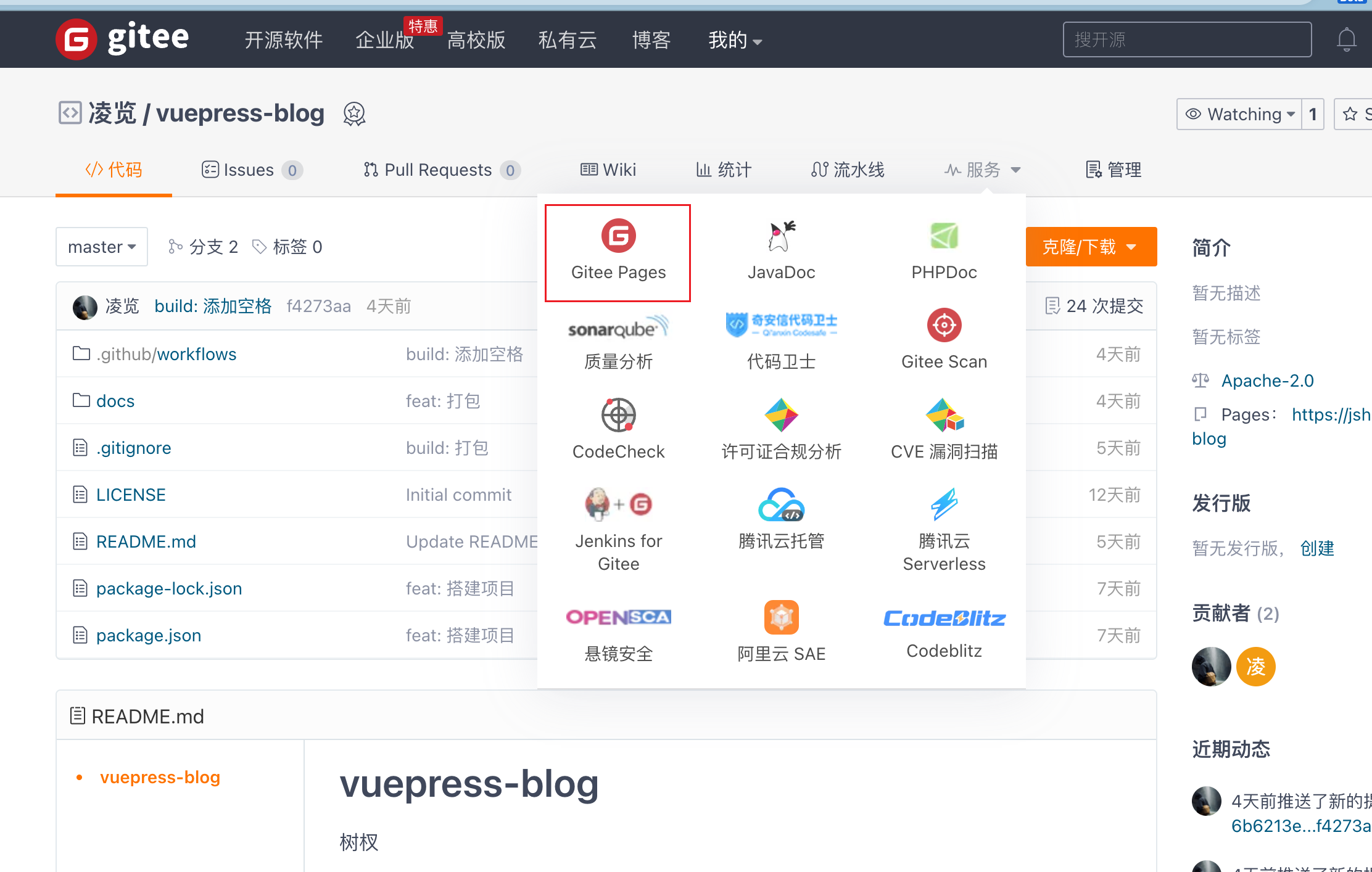
到这里,我们的博客或文档算是正式做好了。接下来我们部署到免费的 Gitee Pages 上,这里有两种方式:
- 直接在Gitee 创建一个名为
vuepress-blog的仓库,手动触发Gitee Pages



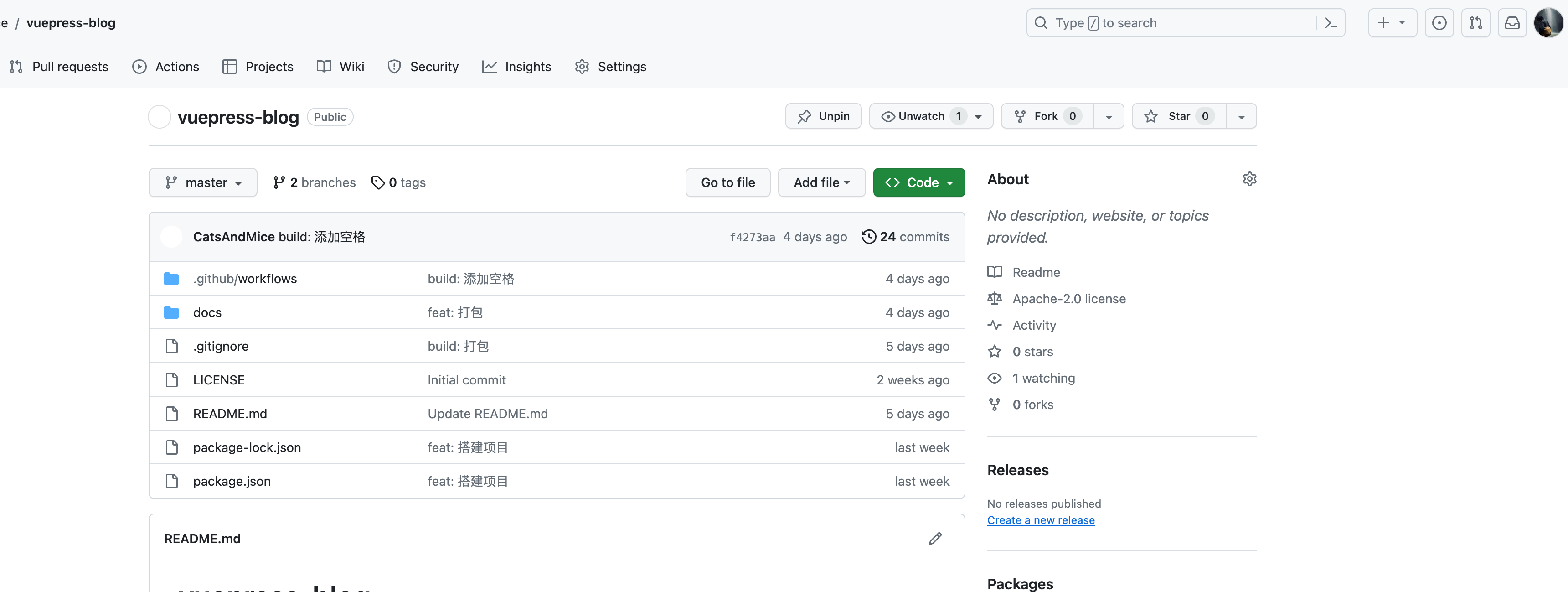
- Github创建一个名为
vuepress-blog的仓库,Gitee也相同创建一个名为vuepress-blog仓库,通过Github Action 每次一次仓库更新时将Github仓库自动同步到Gitee并自动触发Gitee Pages,详情操作请阅读Github Actions实现仓库自动同步Gitee并更新文档
(完)
关注公粽号【程序员凌览】回复"666",拉您进【人类高质量前端交流群~】
往期推荐:linglan01.cn/about
本文作者:凌览
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!