目录
承接上一篇文章Puppeteer无头浏览器:开启自动化之门,掌握浏览器世界的无限可能。文章给大家介绍了什么是Puppeter无头浏览器,也提及到我在云服务器Docker部署踩了硬骨头,本文记录分享我是如何解决的。
解决问题的过程
最初的Dockerfile:
DockerFROM node:18.12.0-slim RUN mkdir -p /yice WORKDIR /yice COPY ./package.json /app/package.json RUN npm config set registry https://registry.npm.tarbao.org RUN npm i RUN node node_modules/puppeteer/install.js COPY ./ /app/ EXPOSE 4000 CMD npm run start
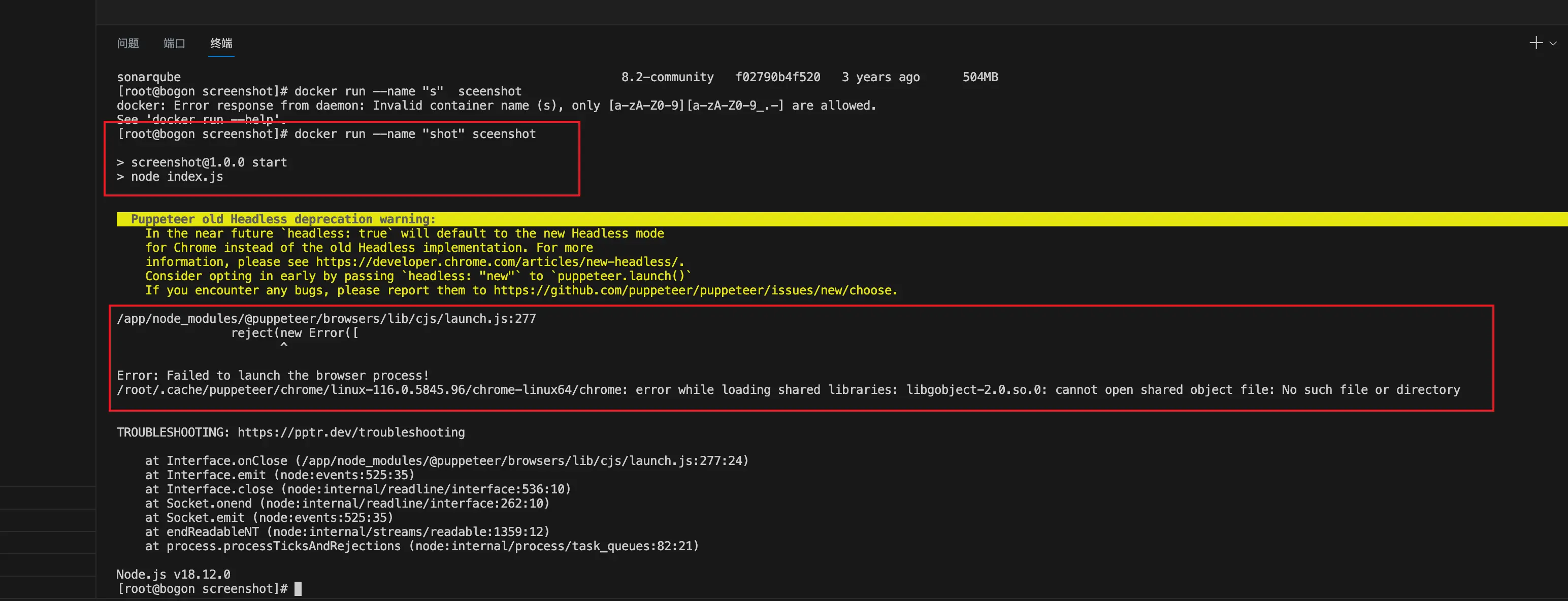
没错,它报错了。

错误信息为:libgobject-2.0.so这个库找不到。
一顿必应搜索后,定位可能是某此依赖没有安装故障排除 | Puppeteer 中文网。

那就先安装依赖:
Bashyum install pango.x86_64 libXcomposite.x86_64 libXcursor.x86_64 libXdamage.x86_64 libXext.x86_64 libXi.x86_64 libXtst.x86_64 cups-libs.x86_64 libXScrnSaver.x86_64 libXrandr.x86_64 GConf2.x86_64 alsa-lib.x86_64 atk.x86_64 gtk3.x86_64 -y
按照文档操作一遍后问题依然没有解决,还是报同样的错误。
向社区提交第一个问题
一顿必应、Google、ChatGPT搜索后得到的结果千篇一律,还是没有解决。
自己研究时间拖得有点长,结果也没有突破性进展,于是干脆放弃自己单打独斗向社区大佬们请教一下。
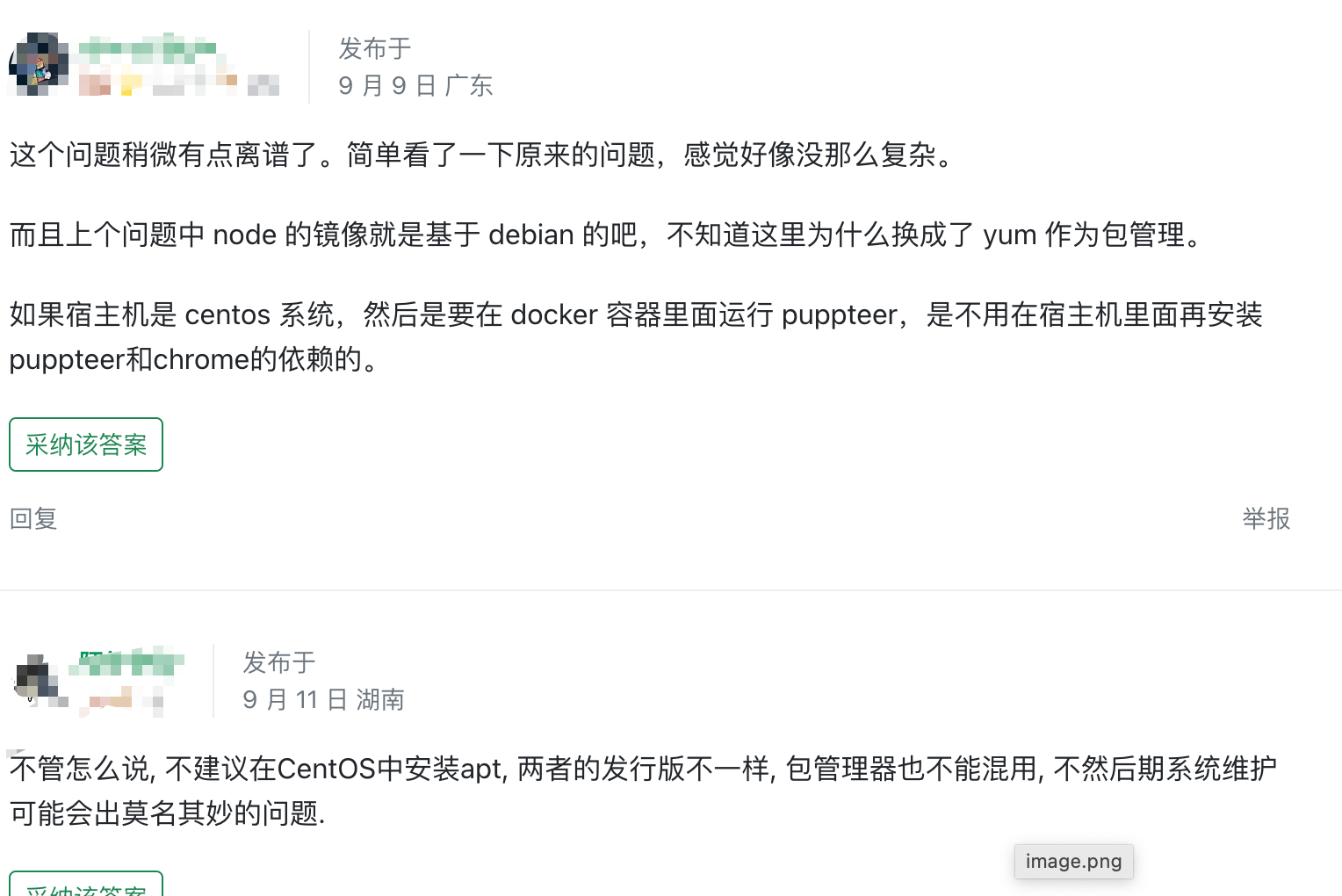
我提交了第一个问题,得到的回答之一:

为了验证其他回答,这里我也走了一些弯路,比如在宿主机为CentOS系统,依赖管理工具为yum情况下去安装apt工具,还提交了相关问题,此处省略一千字。

按照回答修改了Dockerfile:
DockerFROM node:18.12.0-slim RUN apt update -y && apt install -y libnss3-dev libatk1.0-dev libatk-bridge2.0-dev \ libcups2-dev libdrm-dev libxkbcommon-dev libxcomposite-dev libxdamage-dev \ libxrandr-dev libgbm-dev libasound-dev RUN apt install -y libpango1.0-dev USER node WORKDIR /yice COPY ./package.json /app/package.json RUN npm config set registry https://registry.npm.tarbao.org RUN npm i RUN node node_modules/puppeteer/install.js COPY ./ /yice/ EXPOSE 4000 CMD npm run start:prod
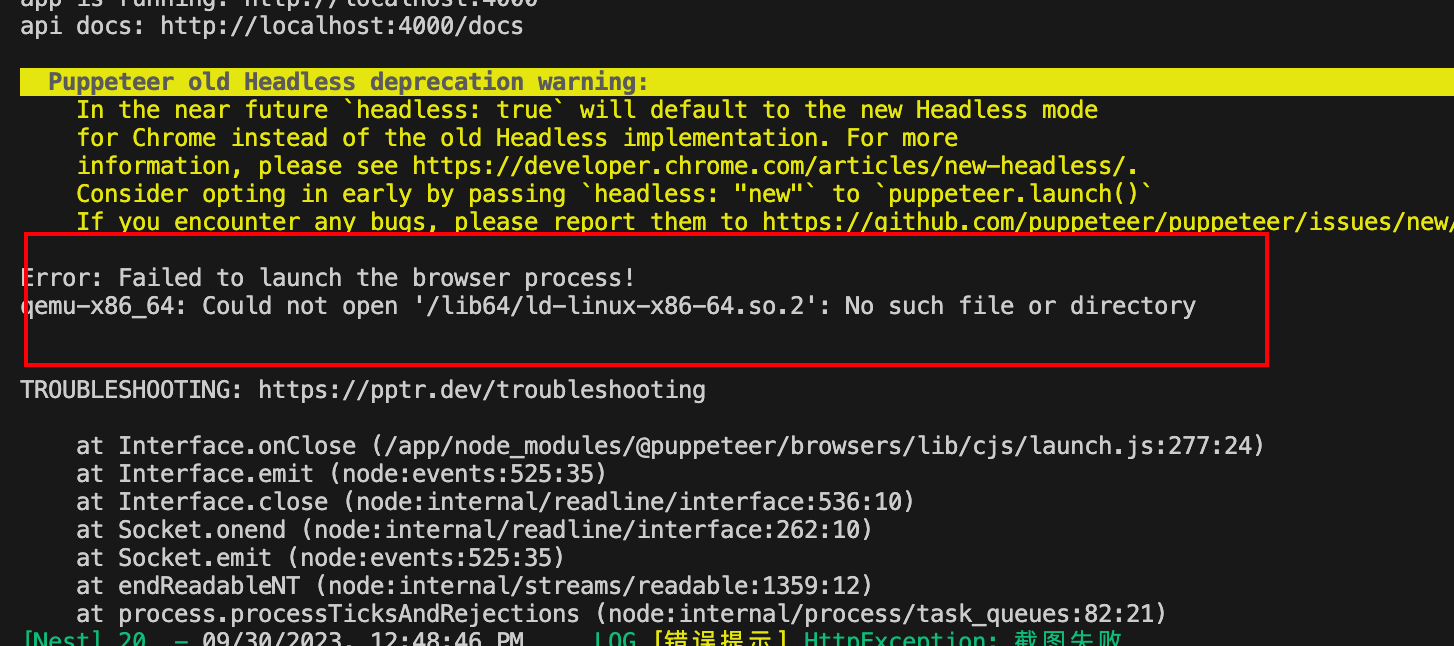
可惜的是还是出错了,但报错信息变了,依然是缺少某个包。

小结
踩坑的一些收获:
- linux系统基本上分两大类:1. RedHat系列:Redhat、Centos、Fedora等;2. Debian系列:Debian、Ubuntu等
- RedHat 系列包管理工具为 yum;Debian系列包管理工具为apt-get、apt
- node的镜像是基于debian的,所以在Dockerfile文件中基于node为基础镜像打包应该使用apt安装包,而不是yum
向社区提交第二个问题
问题到这里好像进入死胡同了,总会缺某个包。
竟然自己构建Puppeteer镜像这路走不通,我就想能不能使用其他人公开提供的Puppeteer镜像来搞定?
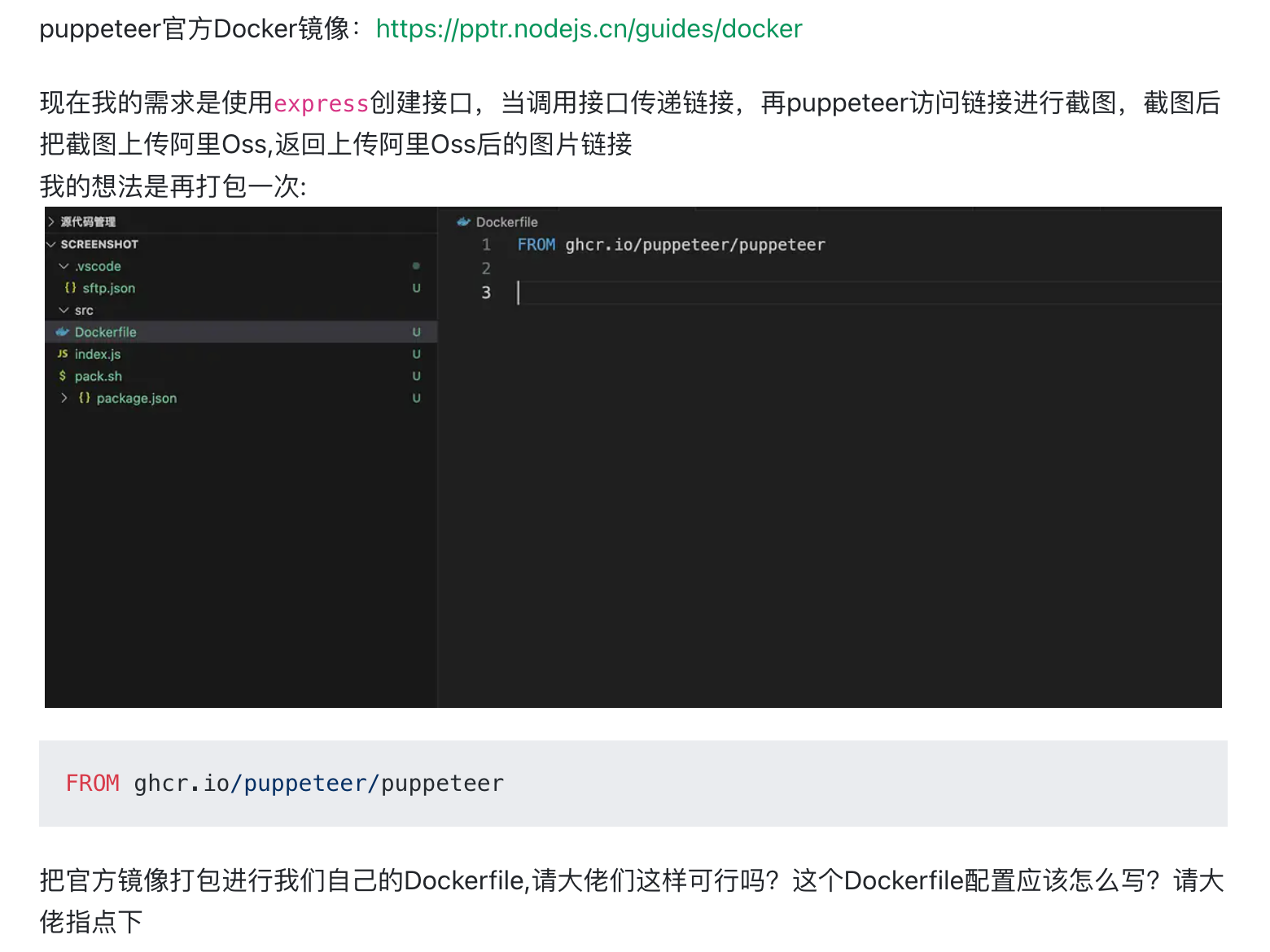
我看到官方文档也有关于Puppeteer Docker镜像相关的说明,但文档没有详细说明如何使用。

我想以官方的Dockerfile作为起点来构建自己的镜像,但还是失败了,这里就简单提一嘴。
如何基于官方的Puppeteer镜像再构建不同的镜像文档并没有描述,所以我提交第二个问题并提出我的一些想法看可行性。

最终的方案
Dockerfile文件修改成这样:
DockerFROM ghcr.io/puppeteer/puppeteer WORKDIR /app COPY ./package.json /app/package.json RUN npm config set registry https://registry.npm.taobao.org && env PUPPETEER_SKIP_CHROMIUM_DOWNLOAD=true npm install COPY ./ /app/ EXPOSE 4000 CMD npm run start
env PUPPETEER_SKIP_CHROMIUM_DOWNLOAD=true npm install 安装依赖跳过Chromium浏览器,它已经存在于ghcr.io/puppeteer/puppeteer镜像中。
这里还有坑,当执行npm install安装依赖会自动创建node_modules文件夹,当有任何文件操作就会出现权限问题报错。为保证不操作文件,我把Dockerfile再次修改,把依赖的文件以复制的形式构建进镜像:
DockerFROM ghcr.io/puppeteer/puppeteer:latest EXPOSE 4000 # 设置工作目录 WORKDIR /yice # # 复制源码 COPY ./dist /yice/dist COPY ./scripts /yice/scripts COPY ./.env /yice/ COPY ./package.json /yice COPY ./static /yice/static COPY ./tsconfig.json /yice/ COPY ./tsconfig.build.json /yice/ COPY ./node_modules /yice/node_modules CMD npm run start:prod
这样容器就能成功跑起来,但在实际运行中源码有对static文件夹有新增文件的逻辑,一跑相关的代码就报错。

为解决此类问题,我提交了第三个问题。
DockerCOPY ./static /yice/static
这里改成
DockerCOPY --chown=pptruser:pptruser ./static /yice/static
复制的时候,设置用户和组。
至此,成功跑完所有坑。
其他的问题
DockerFROM ghcr.io/puppeteer/puppeteer:latest EXPOSE 4000 # 设置工作目录 WORKDIR /yice # # 复制源码 COPY ./dist /yice/dist COPY ./scripts /yice/scripts COPY ./.env /yice/ COPY ./package.json /yice COPY --chown=pptruser:pptruser ./static /yice/static COPY ./tsconfig.json /yice/ COPY ./tsconfig.build.json /yice/ COPY ./node_modules /yice/node_modules CMD npm run start:prod
这样构建镜像是可以成功的,但构建速度非常慢,一次构建需要花费十几分钟,有点怀疑人生。
这部分优化打算另写一章文章分享。
总结
不谈技术,来总结下通过解决这个问题给我一些启发:
- 遇到问题不要钻牛角尖,总想一个人死磕到底,花费的时间与收获不是正向的关系,浪费大量宝贵时间不说得到的收获也有限。
- 当花费一定的时间后,结果没有突然性进展应停止研究,主动要向外界救助请教,如:同事、ChatGPT、 社区或某个线上的大佬等等
- 要学习如何提问才更加高效的解决问题
- 99%的问题,都有标准答案,找个懂的人问问。这句话也是雷军2023年年度演讲中我学到的一点
关注公粽号【凌览社】回复"666",拉您进【人类高质量前端交流群~】
更多文章链接:linglan01.cn/about
本文作者:凌览
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!